加賀ゆびぬきシミュレータ Android版をリリースしました
こんにちは。ひさびさにブログを書きます。
Androidユーザーの方々、お待たせしました! mm 加賀ゆびぬき刺し模様シミュレータのAndroid版をリリースしました。
結果的に、開発に一年以上かけてしまいました。 おとなとRubyで、「そろそろ1年経ってしまうので、年内にリリースしたい」と言いながら、1月末になりました。
iOSアプリの開発に比べると、いろいろと戸惑うことが多かった印象です。
- そもそもちゃんと開発をしたことがなく、iOSアプリ以上に経験値がなかった
- Theme, Styleの適用ルールを理解するまで時間がかかった
- 特定にSupport Library から提供されるような、pre-set なThemeの使い方
- Material Designは理解していないと、使いづらい
- API versionごとに見た目が変わってしまうのが、どこに境界線があるのかわるまで時間がかかった
Material Design
特にMaterial Designにするのに苦労しました。
はじめはiOSアプリの見た目に揃えるつもりで、色を指定し、各所への適用を地道にやっておりました。 その結果、Material Designとはちょっと違う雰囲気の見た目にしあがっており、やぼったさが拭えません。
今年にはいってから、ちゃんとMaterial Designに乗るために、カラーパレットを設定しなおして、 Theme/Styleを再構築して、どうにからしいところまで持っていきました。
CI
開発を手伝ってくれた @slightair が、deploygateの配信まで繋げてくれるレーンを用意してくれました。ありがとう (-人-) それをベースに、テストやLicense Checkを追加したりして、いい感じに改造しています。
iOS版も簡単にCI配信するようにしたいと強く思いました。
リリース時期の計画
この週末まで、結の会 加賀ゆびぬき作品展が開催されていたので、それまでに出せているとベストだったのですが、 計画が足りていませんでした。
今後
Android版はiOS版に比べると、未実装の機能があるので、順次対応していきたいです。 ただ、iOS版でもあまり利用されていない機能などは対応しなくなるかもしれません。 アプリに対する要望などは、アプリ内から送れるようにしてあるので、遠慮なく送ってくださいね。
個人アプリで起動できない不具合を出した話
加賀ゆびぬき刺し模様シミュレータv1.2.2でアプリを起動できない不具合を出した。 反省として記録する。
経緯
リリース直後から、Crashlyticsの通知が来はじめて、悪い予感はしていた。 クラッシュ原因は、おそまつなぬるぽで、コードの修正はすぐにできるものの、ユーザー体験のなかでどのタイミングで発生するかはなかなかわからなかった。 実家に行く用事があって、母が「こうするとだめなんだけど」と教えてくれて、ようやくはっきりした。
この時点で、アプリを起動できない不具合であることがわかり、急いでツイッターへお知らせを投稿した。
不具合を修正して、特急審査を要請したところで、これを書いている。
不具合の原因
今回まずかった点は大きく3つある。
- nullチェックが抜けた
- APIの理解不足
- データ読み込み処理が、フェールセーフでない
- 意図していないデータが入ってきた場合を考慮していなかった
- オートセーブデータのロードに失敗するのが今回の現象だが、ユーザーが意識しないものなので、なにかマズいときでもクラッシュしてはいけない
- force castを使用している箇所があり、想定外の状態に弱い実装だった
- 対策: swiftlintでまずそうな箇所を検出して対応した
- 後方互換性のテストを欠いていた
- 開発バージョンを間にインストールしていたため、リリース版v1.2.1 -> v1.2.2の状況を再現できていなかった
- 対策: deploygate で各リリースバージョンを保持し、後方互換テストをできる環境を用意した
- 開発バージョンを間にインストールしていたため、リリース版v1.2.1 -> v1.2.2の状況を再現できていなかった
課題:「ここは何かおきても、例外を握りつぶしておきたい」という仕様に対する実装方法
今回の問題の箇所は、Objective-Cで実装していたため、汎用的な例外キャッチを局所的に適用することで、 「なにがあってもクラッシュしない」を実現した。
Swift実装の場合、Swiftの例外処理が、「例外を投げてくる処理」に対してのみ有効なので、 「なにがあってもクラッシュしない」を実現できないような気がしている。
加賀ゆびぬき 刺し模様シミュレータを更新しました。(v1.2.1 バグフィクス)
こんにちは。
iOSアプリ「加賀ゆびぬき 刺し模様シミュレータ」を更新しました。
このアプリは、加賀ゆびぬきの刺し模様をデザインするツールです。
どんなアプリかについては、加賀ゆびぬき 刺し模様シミュレータをリリースしましたをご覧ください。
アプリをダウンロード
リリースノート
今回は、アプリがクラッシュする問題に対応しました。
ご迷惑をおかけして申しわけありません。
アプリをアップデートしてご利用ください。
加賀ゆびぬき 刺し模様シミュレータを更新しました。(v1.2)
こんにちは。
iOSアプリ「加賀ゆびぬき 刺し模様シミュレータ」を更新しました。
このアプリは、加賀ゆびぬきの刺し模様をデザインするツールです。
どんなアプリかについては、加賀ゆびぬき 刺し模様シミュレータをリリースしましたをご覧ください。
アプリをダウンロード
リリースノート
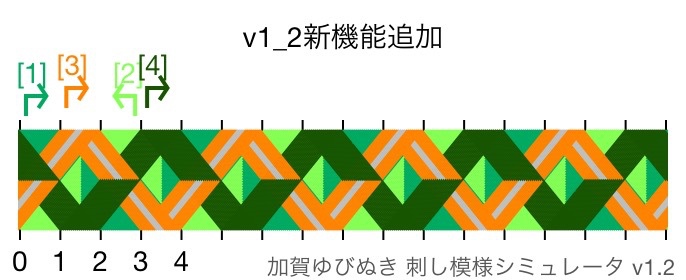
今回は、ひとつ機能追加を行いました。
これまで、16コマ4トビのゆびぬきをシミュレートするときに、手順は以下のバリエーショがありました。
(手順[1]〜[4]は手順の何番目かを意味する)
- 手順[1]〜[4]を交互に刺す
- ひとコマ分をまとめ刺しに設定する
- 手順[1]をまとめ刺しにする:手順[1]をまとめ刺しし、手順[2]〜[4]を交互に刺す
- 手順[2]をまとめ刺しにする:手順[1]、手順[2]をそれぞれまとめ刺しし、手順[3]〜[4]を交互に刺す
- 手順[3]をまとめ刺しにする:手順[1]〜[2]を交互に刺し、手順[3]、手順[4]をそれぞれまとめ刺しする
- 手順[4]をまとめ刺しにする:手順[1]〜[3]を交互に刺し、手順[4]をまとめ刺しする
- ふたコマ分をまとめ刺しに設定する
- 手順[1]、手順[2]をまとめ刺しにする:b-2に同じ
- 手順[1]、手順[3]をまとめ刺しにする:手順[1]、手順[2]、手順[3]、手順[4]をそれぞれまとめ刺しする
- 手順[1]、手順[4]をまとめ刺しにする:手順[1]をまとめ刺しし、手順[2]〜[3]を交互に刺し、手順[4]をまとめ刺しする
- 手順[2]、手順[3]をまとめ刺しにする:c-2に同じ
- 手順[2]、手順[4]をまとめ刺しにする:c-2に同じ
- 手順[3]、手順[4]をまとめ刺しにする:b-3に同じ
- さんコマ分をまとめ刺しに設定する:c-2に同じ
今回の機能追加で、以下のバリエーショが追加されました。
- 手順[1]〜[2]を交互に刺し、手順[3]〜[4]を交互に刺す
この新しいバリエーションを活用すると、下の図のようなパターンが可能になります。

新しいバージョンをぜひ試してみてください。
既知の問題
リリース当日からクラッシュレポートがきております。(;_;)
できるだけ早く修正版を出します。m(_ _)m
- 手順の設定画面を開けないことがある
もし、クラッシュするぞ、ということがあれば、状況などを「ご意見」からお寄せいただけると、 早い対応が可能になりますので、みなさまのご協力をよろしくおねがいいたします。
加賀ゆびぬき 刺し模様シミュレータをアップデートしました (v1.1)
リリースからひと月。
iPhoneアプリ「加賀ゆびぬき 刺し模様シミュレータ」をアップデートしました。
このアプリは、加賀ゆびぬきの刺し模様をデザインするツールです。
どんなアプリかについては、(加賀ゆびぬき 刺し模様シミュレータをリリースしました)http://ichiko-revjune.hatenablog.com/entry/2015/06/11/125034をご覧ください。
アプリをダウンロード
リリースノート
今回は、少しの機能追加とバグ修正です。
機能追加
ログイン不要のご意見機能を追加しました。
- こんな機能ほしいとか、ここは使いにくいとか、なんでもいいので反応が得られるといいなという思いです。
パレットにオレンジ系の色がなかったので追加しました。
バグ修正
- 入力チェック系のダイアログがキーボードに隠れるという、なかなかに困る問題があったので修正しました。
- パレットを表示したときに、選択中の色を正しく選択表示されるように修正しました。
加賀ゆびぬき 刺し模様シミュレータをリリースしました
以前のエントリー 加賀ゆびぬき模様シミュレータを作ったで、Webアプリについて書きました。
使い勝手を考えると、iOSアプリだったらいいなと思ったので、iOSアプリにしました。
ダウンロード
どんなアプリなの?
加賀ゆびぬきについては、上述の以前のエントリーを見てもらうとして。
加賀ゆびぬきは、とても美しい模様を作り出すことができますが、その模様を決めるのはおよそ以下の4つの要素です。
- 土台の割り方(コマ割り)
- 針の刺し方(トビ)
- 糸の色
- 刺す順序
これらの組合せの結果、どのような模様ができあがるかをシミュレートして表示するのが、今回のアプリです。
なにができるの?
簡単に操作方法を知るための動画をつくったので、ご覧いただくといいと思います。
加賀ゆびぬき 刺し模様シミュレータ 基本的な使い方 v1.0 (Youtube)
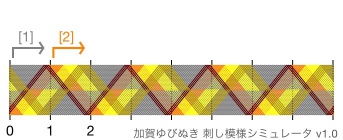
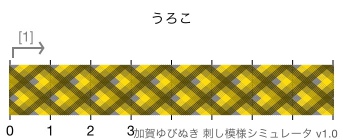
アプリで作った刺し模様は、iOS標準アプリの写真に出力可能です。 以下の画像は、すべてアプリから出力したものです。
動画内で作成した刺し模様はこちら。
初期設定(新規作成の状態)から、色を少し増やすだけでも雰囲気がかわります。

土台を変えると、がらりと雰囲気が変わりますよ。(ヒント: 8コマ3トビ)

所感
はじめてのアプリ公開なのでいろいろとドキドキしています。
サポートサイトを作ったり、この記事を書いたりと、リリース準備が暗中模索で大変です。
加賀ゆびぬきを知っている人には、ぜひアプリをさわっていただいて、どこが使えないとか、もっとこうしたらいいとかご意見いただけると助かります。
知らない人もアプリをさわって、加賀ゆびぬきの魅力を知っていただけるとうれしいなぁと思うしだいです。
なにかありましたら、コメント欄でも私のTwitter @ichiko_revjune へのメッセージでも、ご意見いただけると幸いです。
werckerのRubyのboxにNode.jsをインストールする
Middlemanで構築している静的Webサイトのデプロイにwerckerを使うことにしました。
アプリは、静的HTMLを出力するのにMiddlemanを使い、javascriptは、npm風に別フォルダで管理しています。 そのため、werckerでのビルド時にRubyとNode.jsが必要になりました。
プロジェクトのフォルダ構成はこんな感じです。
project
- web
- source
- images
- layouts
- index.html.erb
- Gemfile
- js
- src
- ...
- package.json
- wercker.yml
wercker.yml
まずは結論を示します。
WerckerのRubyのboxでGruntを動かす設定を参考に、試行錯誤しました。
↑では、最新のNode.jsを入れるための設定もありますが、それは取り入れていません。
# wercker.yml
box: ruby
build:
steps:
# Execute the bundle install step, a step provided by wercker
- script:
name: set nodejs emvironment
code: |
sudo apt-get update
sudo apt-get -y install nodejs npm
sudo update-alternatives --install /usr/bin/node node /usr/bin/nodejs 10
- script:
# ref. https://github.com/wercker/step-npm-install/blob/master/run.sh
name: custom npm-install
code: |
cd js
mkdir -p "$WERCKER_CACHE_DIR/wercker/npm"
npm config set cache "$WERCKER_CACHE_DIR/wercker/npm"
sudo npm update
#sudo npm cache clean
sudo npm install $WERCKER_NPM_INSTALL_OPTIONS
- script:
name: custom bundle-install
code: bundle install --gemfile web/Gemfile
# Execute a custom script step.
- script:
name: test js
code: cd js; npm run test
- script:
name: build js
code: cd js; npm run build
- script:
name: deploy js
code: cd js; npm run deploy
- script:
name: middleman build
code: cd web; bundle exec middleman build --verbose
deploy:
〜(省略)〜
boxの指定
boxの指定がなかなか通らなくて苦労しました。
はじめは、box: wercker/rubyとしていたのですが、boxのイメージファイルの取得に失敗しました。
wercker directoryで有志によるbox定義を検索して使うことも考えたのですが、これもイメージファイルが取得できずに断念し、別途インストールする方法にしました。
バージョンが書いてあるわけではないので混同したいたのですが、old-devcenter.wercker.comを見ていました。
Docker Hubを使うようになってから、形式が変更になっているようです。
wercker - lean Introduction to the wercker.yml
Ubuntu上の問題
Ubuntuだと、apt-get installでNode.jsをインストールすると、コマンドがnodejsとなってしまうので、nodeで通るように変更しています。
これをしないと、npmコマンドが動作しませんでした。
Node.jsのキャッシュ
ローカルでboot2docker+VirtualBoxを使って、試していたのですが、繰り返しているとnodejsのモジュールがあやしくなってきます。
npm installが通らなくなり、npm cache cleanとnode_modulesフォルダを削除することで、通りました。