MVVMフレームワーク vue.js を使ってみた
MVVMパターンは、馴染がないなと思っていたのですが、調べるとMicrosoftの.NET(WPF)が近いことがわかりました。 なんだ、触れたことあるじゃん、って。
参考
そんな、MVVMパターンの javascript ライブラリ vue.js を使ってみました。
vue.jsのサイト のトップを見ると、"MVVM Made SImple" とあります。 たしかに、UIまわりをシンプルに書けました。
vue.js のさわりは、本家サイトもいいですし、私は、軽量でパワフルなデータバインディングMVVM, vue.jsで遊んでみた - mizchi's blog を参考にさせてもらいました。
MVVMパターン
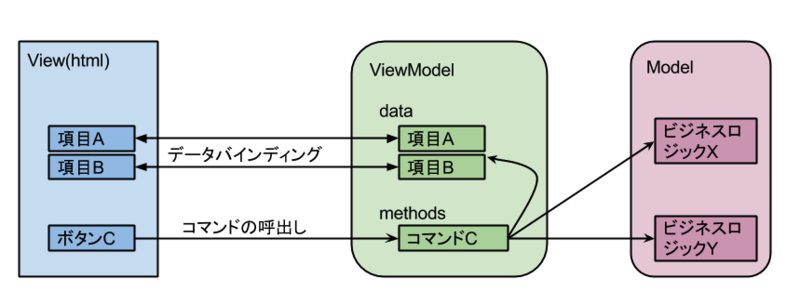
MVVMパターンの特徴として以下の2点があります。図にまとめてみました。
- View と ViewModel 間でデータバインディングが行われる
- View 上のイベント処理は、ViewModel のコマンドによって表現、実行される

vue.js では、View層とViewModel層を関連付けて管理するための、Vue クラスが提供されます。
View層に関しては、テンプレートを記述することで、バインディングの指定や、配列の繰り返しなどを記述することができます。これはなかなか便利。
フレームワークの強制力が弱いので、かなり使い易いライブラリだと思いました。 まだ、ほんのさわり程度なので、いろいろできそうなコマンドFilterまわりなど、試していきたいです。